HƯỚNG DẪN TÍCH HỢP HIỆU ỨNG THÔNG BÁO TỰ ĐỘNG CHO TEMPLATE BLOGSPOT
Hôm này mình xin giới thiệu tới các bạn một thủ thuật blogger nhỏ, tuy nhiên nó lại có lợi ích cực kỳ lớn là làm tăng độ uy tín cũng như tạo được sự tương tác tới khách hàng. " Hiệu ứng nhũng thông báo tự động cho blogspot".
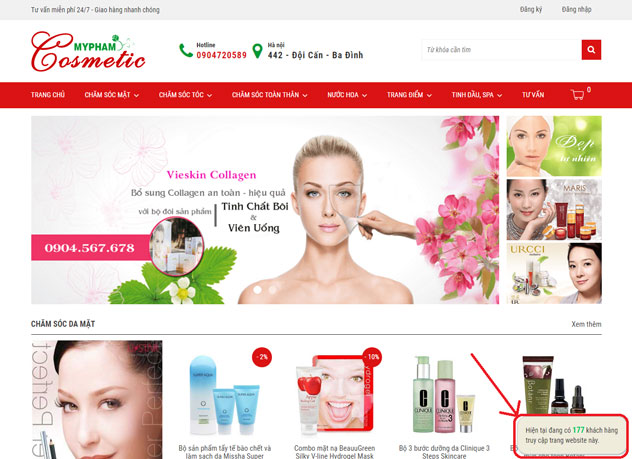
Demo hiệu ứng: https://myphamcosmeticcs.blogspot.com/

Hướng dẫn tích hợp hiệu ứng thông báo tự động vào template blogspot.
Bước 1: Thêm đoạn code hiệu ứng
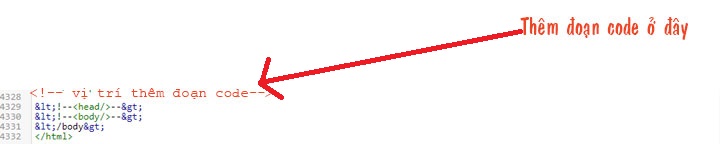
Copy đoạn code dưới bỏ vào trên thẻ body đóng: </body> hoặc dạng <!--<head/>-->.......
<!--- Đoạn css của hiệu ứng -->
<style>
#popWindow {position: fixed;right: 10px;bottom: 10px;max-width: 220px;padding: 16px;background: #EFECDC;font-size: 14px;border: 1px solid #CCC;border-radius: 20px;box-shadow: 1px 1px 5px #999;opacity: 0;z-index: 999999}
#popWindow b{font-weight:bold;font-size: 16px}
#popWindow i{font-size: 16px;font-weight:bold;color:red}
#popWindow span {font-size: 16px;font-weight:bold;color:#0C6}
</style>
<!-- Đoạn HTML của hiệu ứng-->
<div id='popWindow'/>
<!-- Đoạn script của hiệu ứng-->
<script type='text/javascript'>
//<![CDATA[
var City = "Hồ Chí Minh;Hà Nội;Hải Phòng;Cần Thơ;Đắc Nông;Biên Hòa;Nha Trang;Huế;Vũng Tàu;Quy Nhơn;Long Xuyên;Thái Nguyên;Nam Định;Buôn Ma Thuật;Vinh;Hạ Long;Cà Mau;Rạch Giá;Phan Thiết;Thủ Dầu Một".split(";"),
catchText3, promoCount;
function showHydeWin(a, b) {
var c = b,
e = document.getElementById("popWindow"),
g, d;
if ("+" === a) g = 0, d = 1;
else if ("-" === a) g = 1, d = 0, c = -b;
else return;
var f = g,
h = setInterval(function() {
e.style.opacity = f;
f += c;
"+" === a ? f > d && (e.style.opacity = d, clearInterval(h)) : "-" === a && f < d && (e.style.opacity = d, clearInterval(h))
}, 17)
}
function genRandNum(a, b) {
return Math.floor(Math.random() * (b - a) + a)
}
function showBoxTime(a, b) {
showHydeWin("+", b);
var c = 0,
e = setInterval(function() {
c > a ? (showHydeWin("-", b), clearInterval(e)) : c++
}, 1E3)
}
function setBoxText(a) {
switch (a) {
case 1:
a = "Hiện tại đang có 100 khách hàng truy cập trang website này.";
var b = genRandNum(150, 250);
document.getElementById("popWindow").innerHTML = a.replace("100", "<span>" + b + "</span>");
break;
case 2:
a = "Đơn đặt hang mới vừa được đặt hang tại CITY.";
b = City[Math.floor(Math.random() * City.length)];
document.getElementById("popWindow").innerHTML = a.replace("CITY",
"<b>" + b + "</b>");
break;
case 3:
a = "Còn lại 15 hàng khuyến mãi !", catchText3 = b = genRandNum(4, 8), document.getElementById("popWindow").innerHTML = a.replace("15", "<i>" + b + "</i>")
}
}
function welcomeUser() {
var a = 0,
b = genRandNum(9, 12),
c = setInterval(function() {
0 === a && (setBoxText(1), showBoxTime(4, .05));
a === b && (setBoxText(2), showBoxTime(4, 1));
a === b + 7 && (setBoxText(3), promoCount = catchText3, showBoxTime(5, .01), clearInterval(c), customLead(genRandNum(7, 20)));
a++
}, 1E3)
}
function customLead(a) {
setTimeout(function() {
var a = 0,
c = setInterval(function() {
0 === a && (setBoxText(2), showBoxTime(4, 1));
7 === a && (promoCount--, 0 < promoCount ? document.getElementById("popWindow").innerHTML = "Chỉ còn lại: <i>" + promoCount + "</i> Hàng Khuyến Mãi." : document.getElementById("popWindow").innerHTML = "<p>Nếu bạn đặt ngay bây giờ, bạn sẽ mua được sản phẩm theo giá kuyến mãi!!!!</p>",
showBoxTime(5, .01));
14 === a && (clearInterval(c), 0 < promoCount && customLead(genRandNum(2, 20)));
a++
}, 1E3)
}, 1E3 * a)
}
window.onload = welcomeUser;
//]]>
</script>
Xong bạn sửa lại những dòng text và tỉnh thành theo ý bạn. Và Lưu chủ đề. Ra xem kết quả. Nếu bạn vẫn chưa thấy hiệu ứng này hoạt đông. thì tiến hành tiếp bước 2.

Bước 2: Thêm đoạn jquery vào code.
Copy đoạn code dưới paste trên thẻ head đóng: </head> hoặc </head><script src='https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js'></script>
Lưu ý: Chỉ trường hợp không hoạt động thì bạn mý tiến hành tiếp bước 2. Vì thông thường các mẫu giao diện template blogspot đều đã có đoạn jquery này.
Chúc các bạn có những trải nghiệm tốt trên nền tảng blogger!